
summary
Webサイト制作を成功させるためには、Webサイト制作の流れを正しく理解し、プロセスをしっかりと踏むことが大切です。本記事では、要件定義から運用保守までの工程を具体的に解説しながら、各ステップで押さえるべきポイントやスケジュール管理の方法も紹介していきます。制作会社を選ぶ際のチェックリストも最後に用意しているので、初めての方でも安心して進められるはずです。

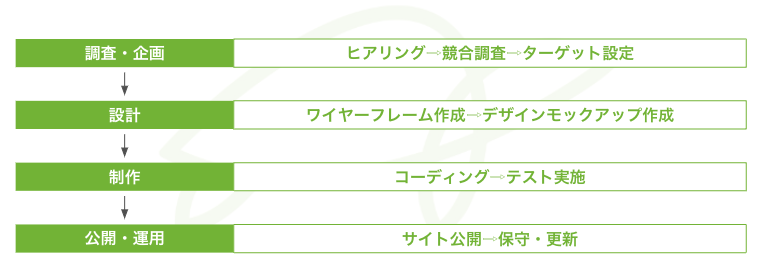
要件定義:明確なゴール設定がすべての始まり
Webサイト制作の最初の工程は要件定義です。サイトを作る目的や達成したい成果、ターゲット層を明確にすることで、その後の設計やデザインをスムーズに進められます。「商品を販売したい」「問い合わせを増やしたい」「ブランドイメージを高めたい」など、目指すゴールをしっかり言語化しておきましょう。
- ターゲット層の明確化:年齢層や性別、興味関心などをできるだけ具体的に
- 機能要件の洗い出し:カート機能や会員登録、予約フォームなど
- 競合サイトの調査:デザインや構成を参考に、差別化ポイントを検討
設計:サイトマップとワイヤーフレームの作成
次のステップは、情報をどのように配置するかを考える設計作業です。ページ構成を視覚的に整理したサイトマップと、要素の配置を大まかに決めるワイヤーフレームを作成します。
- サイトマップ:トップページやサービスページ、ブログなど、作成するページを階層的に一覧化
- ワイヤーフレーム:ページ内のコンテンツがどの位置に配置されるか、要素のレイアウトをグレーのブロックで示す
設計段階で「このページが重複しそう」「コンテンツが足りない」といった問題が洗い出しやすくなり、後のやり直しを防ぎます。サイトマップ・ワイヤーフレームは、Webサイト制作の手順の中でも最も大切な工程のひとつです。
デザイン:ブランディングとユーザビリティを両立
設計が固まったら、いよいよデザインを行います。ここではブランドイメージやターゲットの好みに合わせた配色・フォント・ビジュアルを決定します。
- カラースキーム:ブランドカラーや補色を考慮して、見やすく統一感ある配色を選択
- UI/UXの考慮:ボタン配置や文字サイズなど、ユーザーが操作しやすい設計を心がける
- レスポンシブデザイン:スマホやタブレットでも快適に閲覧できるように最適化
この段階でクライアントやチームメンバーとの認識のすり合わせを十分に行いましょう。デザインは、Webサイトの第一印象を決定づける重要な要素です。
コーディング:実装フェーズでの注意点
デザインが完成したら、HTML/CSS/JavaScriptなどを使って実際のWebページを作り上げるコーディング作業に入ります。WordPressや他のCMSを導入する場合もここで設定を行います。
- マークアップの最適化:HTMLタグを正しく使い、SEOにも配慮した構造を設計
- CSSの設計:可読性と保守性を高めるため、BEMなどの命名規則を活用するケースも
- JavaScriptによる動的処理:スライダーやアニメーションなど、ユーザー体験を向上させるギミックを実装
コーディングフェーズでは、Webサイト制作スケジュールの進捗管理が特に重要です。どの機能をいつまでに開発完了させるか、明確なタスク管理を行いましょう。
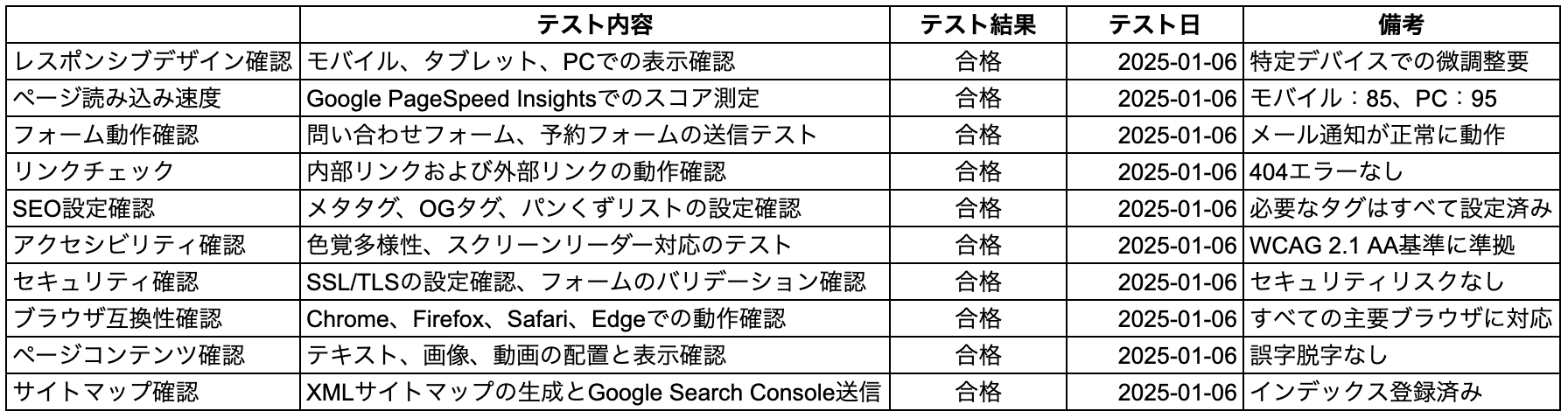
テスト:エラーや表示崩れを徹底チェック
コーディングがひと通り完了したら、テスト作業を行います。デバッグやブラウザチェック、リンク切れの確認など、不具合を未然に防ぐ取り組みがここで求められます。
- 表示確認:主要なブラウザ(Chrome、Firefox、Safari、Edge)やデバイスで表示崩れがないかを検証
- 機能テスト:フォーム送信や決済機能、動的コンテンツなどが正常に動作するかの確認
- ユーザビリティテスト:想定したターゲットに操作してもらうことで、使い勝手を最終調整

公開:サーバーへのアップロードと最終チェック
テストが完了したら、いよいよWebサイトを公開します。サーバーにファイルをアップロードし、ドメイン設定を行ったら、最終的に本番環境で問題なく表示されるかをチェックしましょう。
- 本番環境チェック:SSL設定やメール送信機能などが動作しているか確認
- リダイレクト設定:リニューアルの場合は旧URLから新URLへ301リダイレクトを設定することで、SEOの評価を引き継ぎやすくします
運用保守:継続的な更新こそ成果のカギ
Webサイトは公開して終わりではありません。運用保守こそ、成果に直結する重要なフェーズです。
- 定期的なコンテンツ更新:ブログやニュースなど、新鮮な情報を発信してSEO効果も高める
- セキュリティ対策:CMSやプラグインのアップデートは必須
- アクセス解析と改善:GoogleアナリティクスやSearch Consoleを活用し、データに基づいた改善を続ける
制作会社を選ぶ際のチェックリスト
最後に、Webサイトを外部に依頼する場合に役立つチェックリストを紹介します。
- 実績と専門分野:制作会社のポートフォリオを確認し、自社の業種や目的にマッチしているか
- コミュニケーション:担当者とのやりとりがスムーズかどうか
- スケジュール管理能力:納期とタスク管理の体制をどのように整えているか
- サポート体制:公開後の運用や保守、トラブル対応などを長期的に見据えたサポートがあるか
こうした視点を持って、最適な制作パートナーを見つけると安心です。
まとめ
Webサイト制作の工程は、要件定義から運用保守まで多岐にわたります。各工程でしっかりとポイントを押さえ、スケジュールを管理することが、質の高いWebサイトを効率的に作り上げる秘訣です。定期的な更新・改善こそが、Webサイトのパフォーマンスを最大化するための最大の近道になります。



