
summary
WebサイトのSEO(検索エンジン最適化)は、公開後に行う対策だけが重要なのではありません。実は、制作段階からSEOを考慮することで、大幅な効果向上が期待できます。構造化データの実装やモバイルフレンドリー対応、ページ速度の最適化など、制作時に押さえておくポイントは多岐にわたります。本記事では、Webサイト制作のSEOの視点から設計思想や具体的なテクニックを解説していきます。
構造化データの実装:検索結果での差別化
リッチリザルトを狙う構造化マークアップ
・リッチリザルトとは?
通常の検索結果に比べて、画像や評価、価格などの追加情報が表示される検索結果のことです。たとえば、レシピの検索結果に料理の写真や調理時間、レビューが表示されるようなケースです。これにより、より目立ちやすくなりクリック率が向上することがあります。
・構造化マークアップとは?
Webサイトの内容を検索エンジンが理解しやすくするために、特定のルールに従ってページの情報をタグで整理することです。たとえば、レシピやイベント情報などをGoogleに正しく認識してもらうために使用されます。これを使うとリッチリザルトとして表示されやすくなります。
構造化データの実装は、検索エンジンに対してサイトのコンテンツを明確に伝える手段の一つです。たとえば、レシピやレビュー情報などを構造化データとしてマークアップすることで、検索結果に星評価や画像などのリッチリザルトが表示される可能性が高まります。リッチリザルトは、ユーザーの目を引きやすいため、クリック率(CTR)の向上に寄与します。

実装時の注意点
構造化データは誤ったタグの使用やルール違反があると、効果が得られなかったりペナルティを受ける可能性があります。Googleの構造化データテストツールでエラーをチェックしながら進めると安心です。
モバイルフレンドリー対応:スマホ時代の必須条件
モバイルファーストインデックスに対応する
・モバイルファーストインデックスとは?
GoogleがWebサイトを評価する際に、スマートフォンやタブレットなどのモバイル版ページのコンテンツを優先して評価する仕組みです。
Googleはモバイルファーストインデックスを採用しており、スマートフォンでの表示が検索結果の評価指標に大きく影響します。レスポンシブデザインやモバイル専用サイトなど、サイトの構造をモバイル向けに最適化することが、モバイルフレンドリー対応の大前提です。
・なぜモバイルファーストインデックスが重要なのか?
現在、多くのユーザーがスマホでインターネットを利用しています。そのため、Googleは「ユーザーが実際に利用する環境」に合わせた検索結果を提供することを目指しています。
レイアウトと読み込み速度を意識する
小さな画面で見やすい文字サイズや、指でのタップ操作に適したボタン配置が欠かせません。また、画像サイズを圧縮するなどしてページ読み込みを高速化することで、ユーザーの離脱率低下にもつながります。
詳しくはこちらを参照:初心者でもわかる!Webサイト制作の流れと工程
ページ速度の最適化:ユーザー満足とSEOに直結
画像やファイルを軽量化
ページ速度が遅いと、ユーザーの離脱率が上がるだけでなく、検索エンジンからの評価も下がります。特に画像ファイルは容量が大きくなりやすいため、圧縮ツールを使って軽量化を図りましょう。また、CSSやJavaScriptのファイルを圧縮・結合することで、読み込みリクエストを削減できます。
レイジーロードを活用
・レイジーロードとは?
ページが読み込まれたときに、最初からすべての画像や動画を一度に読み込むのではなく、ユーザーがスクロールして実際に表示されるタイミングで読み込む仕組みです。これにより、ページの読み込み速度が改善され、ユーザー体験が向上します。
サイト内に大量の画像や動画がある場合は、レイジーロードを導入すると効果的です。これは、ユーザーの画面内に表示されるタイミングでコンテンツを読み込む手法であり、初期表示の高速化を実現しやすくなります。
コンテンツ設計と内部リンク構造:クローラーの巡回を促進
トピッククラスタで情報を整理
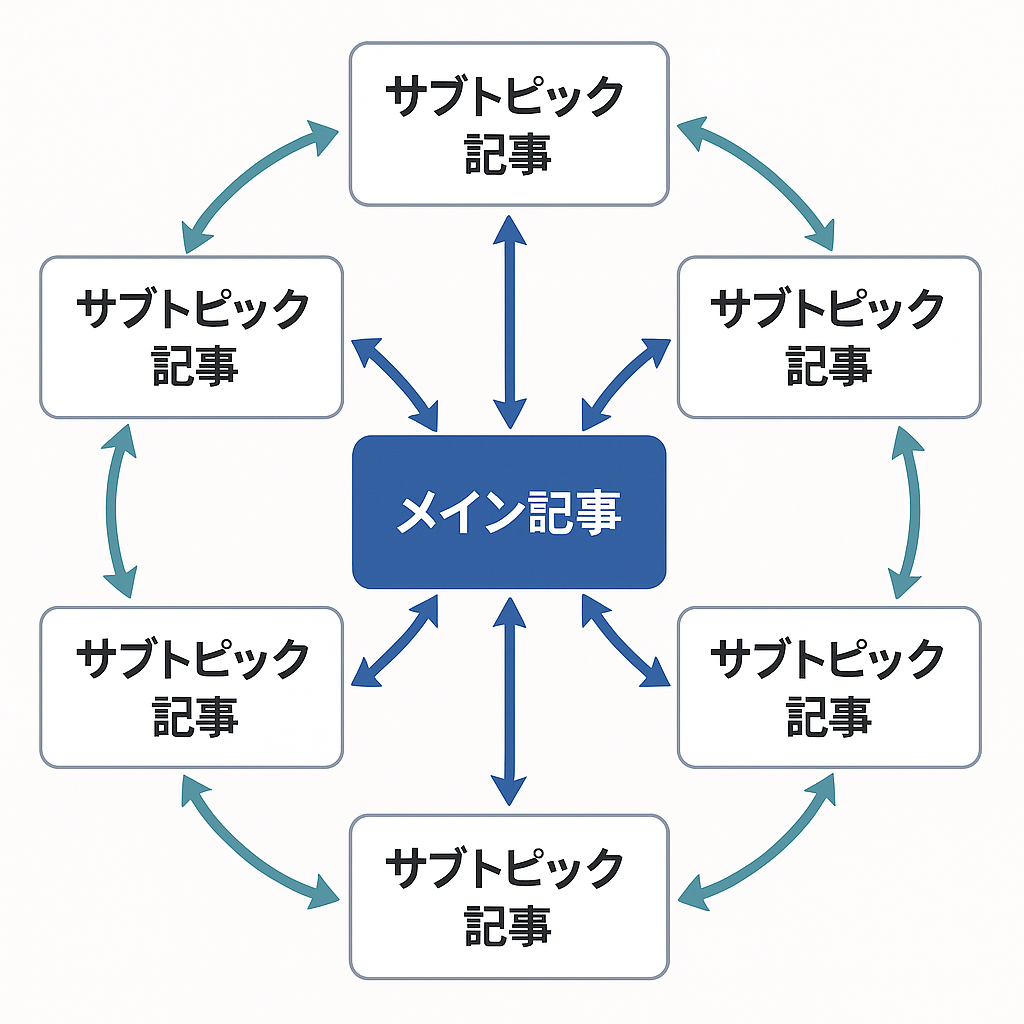
・トピッククラスタとは?
主要なテーマ(ピラーページ)と、それに関連する詳細なサブトピックの記事をグループ化してリンクする構造のことです。これにより、検索エンジンがサイト内のコンテンツの関連性を理解しやすくなり、SEO効果が高まります。
キーワードの網羅性と関連性を高めるには、トピッククラスタの考え方が有効です。メイン記事(ピラーページ)を中心にして、関連するサブトピック記事を内部リンクでつなぎ、クローラーとユーザー双方が情報を取得しやすい構成に整えます。
内部リンクでサイト全体の評価を高める
クローラーがスムーズに巡回できるよう、重要なページ同士を相互リンクすると、サイト全体の評価向上につながります。また、リンクテキストには適切なキーワードを含めることで、検索エンジンに内容を伝えやすくする効果も期待できます。

メタタグの最適化:クリック率を上げる工夫
タイトルタグとメタディスクリプション
・タイトルタグとは?
ブラウザのタブや検索結果に表示されるページのタイトルを定義するタグです。検索エンジンにとってはページの最も重要な要素の一つであり、適切なキーワードを含めることでSEO効果が高まります。
・メタディスクリプションとは?
検索結果でタイトルの下に表示されるページの要約説明です。これもメタタグの一種で、検索エンジンにはランキング要因として直接影響しませんが、クリック率に大きな影響を与えます。適切な説明を書くことで、ユーザーにページの内容を伝えやすくなります。
検索結果に表示されるタイトルタグとメタディスクリプションは、ユーザーがサイトを訪問するかどうかを大きく左右します。記事内容と関連するキーワードを含めつつ、興味を引くコピーを考えましょう。
・タイトルタグ:30文字前後を目安に重要なキーワードを前方に
・メタディスクリプション:80~120文字程度で概要と魅力を伝える
見出しタグ(H1~H2)の使い方
・見出しタグとは?
Webサイトのテキストに階層構造を与えるために使用されるHTMLタグです。これにより、検索エンジンやユーザーがコンテンツの構造を理解しやすくなり、SEOの観点でも重要な役割を果たします。
ページの主題をH1タグに設定し、セクションごとの小見出しにH2・H3を使うことで、クローラーがコンテンツの構造を把握しやすくなります。無駄にキーワードを詰め込むのではなく、自然な流れで見出しを配置しましょう。
まとめ
制作段階からSEOを考慮したWebサイトは、構造化データ・モバイルフレンドリー・ページ速度など、数多くの要素を総合的に整えることで大きな成果を生み出せます。具体的には、以下のポイントが重要です。
1. 構造化データの実装でリッチリザルトを狙い、検索結果で差別化
2. モバイルフレンドリーに対応し、モバイルファーストインデックスでの評価を高める
3. ページ速度の最適化でユーザー満足度と検索エンジン評価の向上
4. コンテンツ設計と内部リンクを戦略的に配置し、クローラーとユーザーの動線を作る
5. メタタグの最適化でクリック率と滞在率を改善
サイトの規模や目的に応じて最適な戦略は変わりますが、これらの項目を制作段階から押さえておくことで、公開後の大幅な修正コストを削減し、効率よく検索順位を上げることができます。さらに詳しい制作手順や運用方法を知りたい場合は、
>>初心者必見!Webサイト制作の流れと工程を徹底解説
などのサブトピックも併せてご覧ください。最新のツールとトレンドを取り入れながら、サイト全体の品質と信頼性を高めることが、最終的にはビジネス成果の向上へとつながります。