
summary
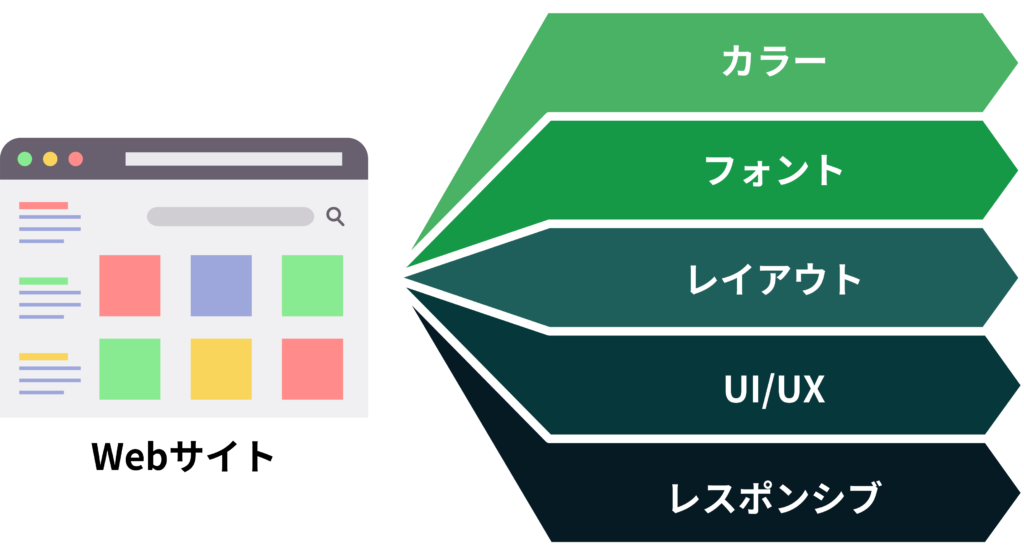
Webサイトのデザインは、訪問ユーザーに与える第一印象を左右すると同時に、ブランディングやCV(コンバージョン)にも直結する重要な要素です。トレンドや技術が目まぐるしく変化する中、効果的なデザインを実現するには、基本要素を押さえつつ最新の手法や考え方を取り入れることが大切です。本記事では、Webサイト制作のデザインで押さえておくべきポイントを、カラーやフォントなどの基礎からUI/UX、そしてレスポンシブ対応など多角的に解説します。

カラーの選び方:ブランドイメージと視認性を両立
色彩がもたらす印象
色彩はユーザーの感情や印象に大きく影響します。企業やサービスのブランドカラーをベースに、アクセントカラーを加えることで、視認性とデザイン性のバランスをとることが可能です。たとえば、温かみを演出したいならオレンジや赤系、落ち着きや信頼感を出したいなら青系といった具合に、色彩心理を活用するのも効果的です。
カラーパレットと統一感
Webサイト全体にまとまりを持たせるためには、カラーパレットを事前に決め、配色に一貫性を持たせることが重要です。見出し、本文、ボタンなど、それぞれのパーツに使う色を明確にし、ユーザーの目線誘導に配慮しましょう。
フォントの選定:読みやすさとデザイン性を重視
フォント選びの基本
文字はユーザーとの接点を担う最重要の要素です。可読性に優れたフォントを採用することが前提ですが、ブランドイメージに適した書体を選ぶことで独自性を高めることもできます。英字フォントの選定と同様に、日本語フォントでも丸ゴシックや明朝など複数のスタイルが存在するため、サイトの目的やターゲット層を踏まえて検討しましょう。
文字サイズと行間の設定
フォントを決めても、文字サイズや行間が適切でなければ読みにくいサイトになってしまいます。特にスマートフォンなど画面が小さい端末では、文字サイズが小さすぎるとユーザーのストレスになるため、WebデザインのUI/UXの視点で十分にテストすることが欠かせません。
レイアウトと情報設計:見やすさと誘導を両立
グリッドレイアウトの活用
多くのWebサイトで採用されているグリッドレイアウトは、要素の配置や余白を整え、デザインに統一感と安定感をもたらします。レスポンシブ対応を考慮した際にも、グリッドをベースにしておくと異なる画面サイズでの再配置がスムーズです。
CTA配置と視線誘導
お問い合わせや商品購入など、ユーザーに行動を起こしてもらうためには、CTA(コール・トゥ・アクション)の位置やデザインが重要です。視線誘導を意識し、適切なタイミングと場所でCTAを配置することで、コンバージョン率を高められます。余白を活かして重要な情報を目立たせることも、デザインの基本的なテクニックの一つです。
UI/UXの考え方:使いやすさ×体験価値の最大化
ユーザーの操作心理を理解する
デザインの良し悪しは見た目だけではなく、使いやすさ(UI)や体験価値(UX)に大きく影響を与えます。たとえば、ボタンのサイズが小さいとクリックしづらい、リンクがわかりにくい場所にあると操作を迷ってしまうなど、細かな要素でユーザーの満足度は左右されます。
ペルソナ設定とテスト
ターゲットとするユーザー像をペルソナとして定義し、その人がサイトを使うシーンを想定してデザインを組み立てると、UXが格段に向上します。また、完成後にユーザーテストを行い、フィードバックを反映させるプロセスを設けることもポイントです。

レスポンシブデザイン:マルチデバイス時代の必須要件
画面サイズに応じたレイアウト変化
スマートフォンやタブレットなど、デバイスによって画面サイズが異なるため、レスポンシブデザインはWebサイト制作の標準ともいえる手法になっています。メディアクエリを活用し、幅に応じてレイアウトや文字サイズを最適化することで、どんな環境でも快適な閲覧体験を提供できます。
モバイルファーストの考え方
近年はモバイルユーザーが多いため、まずスマホ表示を前提にデザインを組み立てるモバイルファーストの考え方が主流です。大きな画面に最適化されたデザインを、そのまま小さな画面に落とし込もうとすると、操作性の問題が発生しやすいので注意が必要です。
デザインカンプの作り方:プロジェクト全体を可視化
ワイヤーフレームからカンプへ
デザインカンプは、実際のデザインに近い形でページの構成を示すための見本となるものです。まずはワイヤーフレームで大まかなレイアウトを決めた後、色や画像、フォントなどを反映したカンプを作成します。クライアントやチームメンバーと完成イメージを共有し、認識のずれを防ぐことが目的です。
ツール選定と効率化
PhotoshopやIllustratorのほか、FigmaやSketchといったプロトタイピングツールを活用すると、複数人での同時編集やコメント機能が使え、効率的にデザインを詰められます。カンプ段階で問題点を洗い出せば、実装時の修正を最小限に抑えられるでしょう。
まとめ:デザインがWebサイトの成果を左右する
Webサイトのデザインは、単なる見た目の良さだけでなく、ユーザーの使いやすさやブランドの印象、ビジネス成果に深く結びついています。
・カラーやフォントなどの基本要素を統一し、ブランドらしさを演出
・UI/UX視点を忘れずに、使いやすさと体験価値を高める
・レスポンシブデザインでマルチデバイス対応を確実に
・デザインカンプで完成イメージを明確化し、チームやクライアントとの認識差を解消
デザイン面での完成度を高めるためには、他の制作工程や運用を踏まえた総合的な視点が必要です。全体の制作プロセスを把握したい方は、「初心者必見!Webサイト制作の流れと工程を徹底解説」など他の記事もあわせてご覧いただき、プロジェクト全体を俯瞰しながら最適なアプローチを見つけてください。適切なデザインを追求し続けることで、Webサイトはユーザーを引き付け、信頼を獲得する強力なツールへと進化していくでしょう。