
summary
Webサイトを新たに立ち上げたい、あるいは既存サイトをリニューアルしたいと考える際、具体的なWebサイト制作の流れを把握することは非常に重要です。
本記事では、要件定義から運用保守までのWebサイト制作の手順を詳しく解説し、各ステップでの注意点やWebサイト制作のスケジュールをスムーズに組むためのコツを紹介します。加えて、制作会社を選ぶ際にチェックしておきたいポイントも掲載しましたので、初めての方でも安心して進められるでしょう。

要件定義:ゴール設定とターゲット分析
Webサイト制作の工程でもっとも重要なのが、最初の要件定義です。目的やターゲットを明確にすることで、後工程がぶれることなく進められます。
・目的の洗い出し:問い合わせを増やす、商品販売を強化する、ブランドイメージを高めるなど
・ターゲット分析:年齢層・興味関心・デバイス利用状況を調査し、サイト設計に反映する
・必要機能の検討:EC機能や予約システム、会員登録など、達成したいゴールから逆算する
要件定義が曖昧だと、デザインやコーディングの方針が定まらず、スケジュール遅延やコスト超過を招きやすいため注意しましょう。
設計:サイトマップとワイヤーフレーム
要件定義で得た情報をもとに、具体的なサイト構成を形にするのが設計フェーズです。
1.サイトマップの作成
どんなページを用意するか一覧化し、ページ間の階層を整理
2.ワイヤーフレームの作成
ユーザーがサイト内をどう移動するかを考え、各ページのレイアウトを大まかに決める
この段階でWebサイト制作の流れの大枠が固まります。必要なページが抜け落ちていないか、不要な重複がないかをチェックし、理想的なユーザー導線を想定しておくことがポイントです。
デザイン:ビジュアルとユーザビリティの両立
設計が完了したら、サイトの見た目を作り上げるデザインへ移行します。
・ブランドイメージの表現:配色やフォント、ロゴの使い方を統一し、企業・サービスの印象を明確化
・UI/UX設計:ボタンの配置や文字サイズなど、訪問者が操作しやすいレイアウトを心掛ける
・レスポンシブ対応:スマートフォンやタブレットでも快適に利用できるかテストする
ここで作成したデザイン案をクライアントや社内でレビューし、方向性が確定すれば次のコーディング段階へと進みます。
コーディング:実装と品質管理
コーディングは、デザインを実際のWebページとして動かすための重要な作業です。
・HTML/CSS/JavaScript:レイアウトや動きを定義し、必要な機能を組み込む
・CMS導入:WordPressなどを活用し、コンテンツ更新を容易にする場合も多い
・品質管理:記述ミスや機能エラーがないか、チーム内レビューやテストツールでチェック
この工程では、スケジュール管理が非常に重要です。デザイン修正やコンテンツ準備の時間も含め、余裕をもった計画を立てるとトラブルを回避しやすくなります。
テスト:エラーを潰す徹底チェック
テスト工程では、サイト全体の動作確認や表示チェックを行います。
・デバイス・ブラウザ検証:主要なブラウザ(Chrome、Safari、Edgeなど)や画面サイズ別にレイアウト崩れがないか
・リンク・機能テスト:お問い合わせフォームやECカートなど、設定した機能が正しく動作するか
・ユーザビリティテスト:実際に操作して、わかりにくい箇所やエラーが起こりやすい部分を洗い出す
問題点が見つかれば迅速に修正し、最終的にクライアントや関係者へ確認を取ります。
公開:スムーズなリリースのために
テストを終えたら、本番サーバーへアップロードし、サイトを公開します。
・ドメイン設定:SSL証明書の導入やリダイレクト設定を慎重に行う
・アクセス確認:公開直後は不具合が起こりやすいため、ユーザーがサイトへ正常にアクセスできるかを確認
・リダイレクト対策:リニューアルの場合、旧URLから新URLへの301リダイレクトを設定し、検索エンジンの評価をスムーズに引き継ぐ
ここまでがWebサイト制作の工程のひととおりの流れですが、真の勝負はここから始まるといえます。
運用保守:継続的な改善が肝
サイトは公開して終わりではありません。定期的な運用と保守が、Webサイトの成果を最大化するカギとなります。
・コンテンツ更新:新着情報やブログ記事の追加でSEO効果を維持・向上
・セキュリティ対策:CMSやプラグインのアップデートを怠らない
・アクセス解析:GoogleアナリティクスやSearch Consoleなどを活用し、流入キーワードやユーザー行動を分析して改善案を練る
制作会社を選ぶ際のチェックリスト
最後に、外部へWebサイト制作を依頼する際に役立つチェックリストを紹介します。
1. 実績と専門分野:求める分野(ECサイト、BtoBサイト、コーポレートサイトなど)の経験が豊富か
2. コミュニケーション体制:担当者との連絡手段やレスポンスの速さを確認
3. スケジュール管理:プロジェクト管理ツールの有無や、具体的な納期設定の仕方
4. 運用サポート:公開後のアップデートや不具合対応にどこまで協力してくれるか
5. 費用・契約内容の明確化:制作費用・保守費用・追加費用などを事前に共有してもらう
信頼できるパートナーとタッグを組むことで、Webサイト制作の手順をストレスなく進められ、理想のサイトを完成させることができます。
まとめ
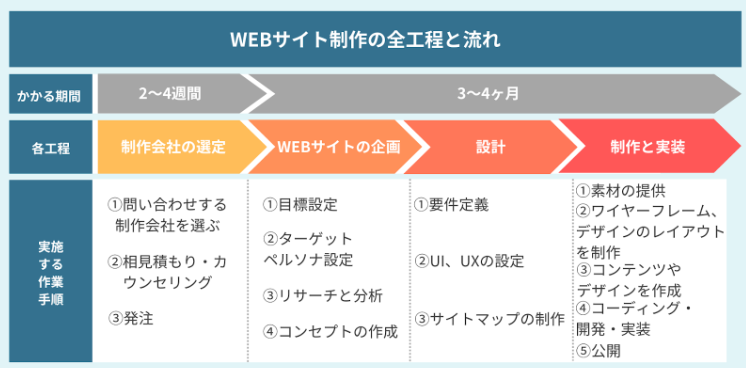
本記事では、Webサイト制作の主な流れである要件定義 → 設計 → デザイン → コーディング → テスト → 公開 → 運用保守までのプロセスを解説しました。
それぞれの工程で注意すべきポイントを押さえ、適切な「Webサイト 制作 スケジュール」を立てることが、成功の鍵です。もしさらに詳細な情報や補足が必要であれば、次の記事もあわせてご覧いただき、常に最新の情報をキャッチアップしていきましょう。継続的な改善と運用によって、Webサイトはビジネスに欠かせない強力なツールへと成長するはずです。